Add "How did you hear about us?" option
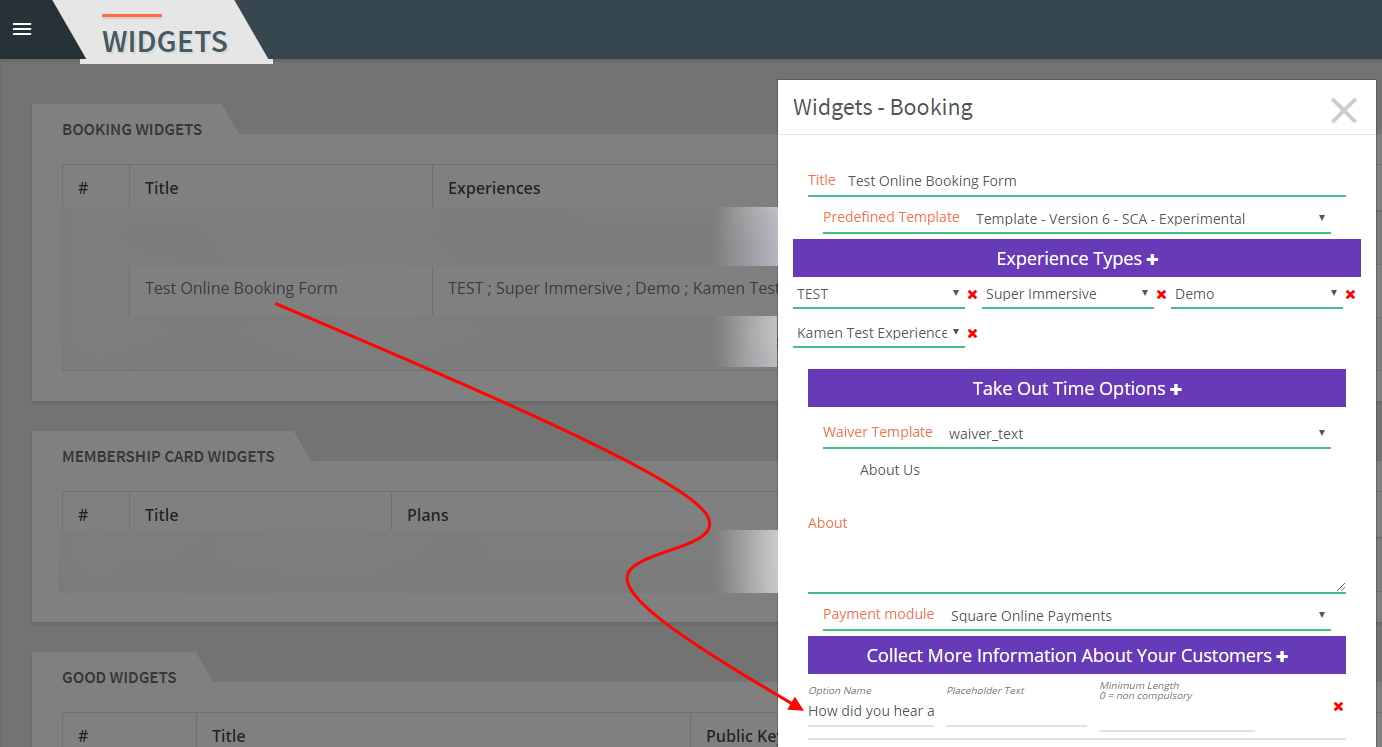
Go to “Administration >> Advanced Settings >> Online & Email Settings >> Web Widgets & API”. Create or edit your booking widget and add the following option:
- How did you hear about us?

Scroll down to “Add HTML before the BODY tag closure” and append the following lines:
<script>
window.svr.howdidyouhearaboutus = [
'Facebook',
'Instagram',
'Youtube',
'Google',
'Friend told me'
];window.svr.OnEmailValidateEvent = function() {
$('#howdidyouhearaboutus').replaceWith('<div><select id="howdidyouhearaboutus" data-view="howdidyouhearaboutus" style="font-size: 1.5em;height: 50px;width:100%;" class="form-control">' + window.svr.howdidyouhearaboutus.map(function(t,idx){ return '<option value="'+t+'">'+t+'</option>' }) + '</select></div>');
}
</script>
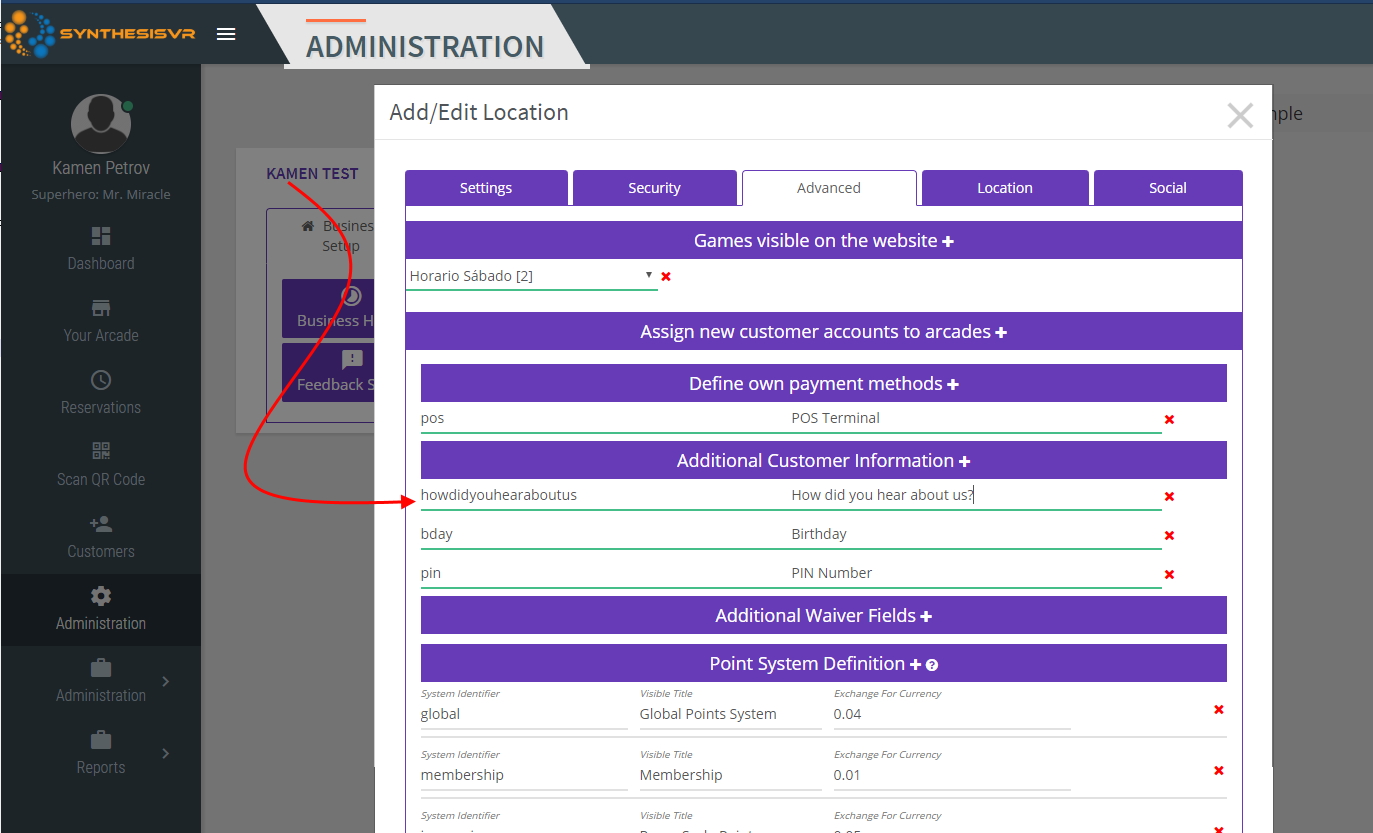
Make the option visible under the customer profiles: